Giới thiệu về DevTools
Angular DevTools– một tiện ích mở rộng của Chrome DevTools mà bạn có thể sử dụng để kiểm tra cấu trúc của các ứng dụng của mình và lập hồ sơ hiệu suất của chúng.
Bạn có thể tìm thêm về Angular DevTools trong video bên dưới và cài đặt nó từ Cửa hàng Chrome trực tuyến
Tính năng của Angular DevTools
Angular DevTools tập trung vào:
- Visualization cấu trúc thành phần
- Hiểu việc thực thi phát hiện thay đổi
Angular DevTools Explorer
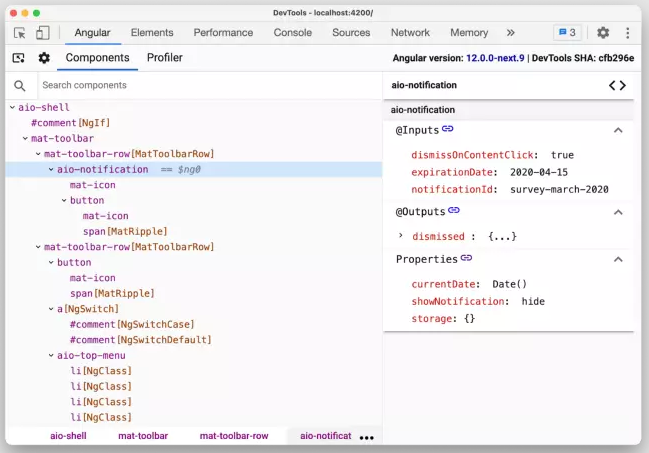
Tương tự như Augury, Angular DevTools cung cấp trình component explorer cho phép bạn xem trước cấu trúc ứng dụng của mình:

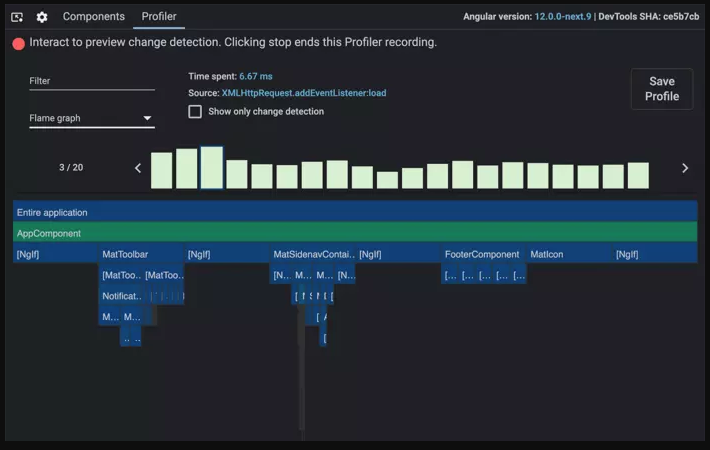
Nó cũng cung cấp cho bạn cái nhìn tổng quan về các chu kỳ phát hiện thay đổi, giúp bạn tìm thấy đâu là điểm thắt nút chai để bạn có thể mang đến trải nghiệm tốt cho người dùng của mình.

Angular DevTools hỗ trợ các ứng dụng được xây dựng với Angular v9 trở lên với Ivy được bật.
Cùng với Angular CLI, dịch vụ ngôn ngữ, công cụ PWA và các thành phần, Angular DevTools cung cấp một phần quan trọng còn thiếu giúp bạn hiểu rõ hơn về cấu trúc và hiệu suất thời gian chạy của ứng dụng.
