Nội dung chính
hiện
#1. khởi tạo dự án
Mở terminal cmd
$ cd temp/ $ ng new my-app --style scss --routing false $ cd my-app/
#2. Mở visual studio code
$ code .
#3.Khởi chạy server
$ ng serve
Mở trình duyệt, chạy localhost:4200, ta được kết quả như hình

#4.Thêm thư viện
Thêm thư viện ag-grid vào dự án
$ npm install --save ag-grid-community ag-grid-angular $ npm install
#5. Code cho app style
src/styles.scss
@import "~ag-grid-community/dist/styles/ag-grid.css"; @import "~ag-grid-community/dist/styles/ag-theme-balham.css";
#6. Code cho app module
src/app/app.module.ts
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import {HttpClientModule} from "@angular/common/http";
// ag-grid
import { AgGridModule } from 'ag-grid-angular';
import { AppComponent } from './app.component';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
AgGridModule.withComponents(),
HttpClientModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
#7. Code cho app component
src/app/app.component.ts
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.scss'],
})
export class AppComponent {
columnDefs = [
{ headerName: 'Make', field: 'make', sortable: true, filter: true },
{ headerName: 'Model', field: 'model', sortable: true, filter: true },
{ headerName: 'Price', field: 'price', sortable: true, filter: true },
];
rowData = [
{ make: 'Toyota', model: 'Celica', price: 35000 },
{ make: 'Ford', model: 'Mondeo', price: 32000 },
{ make: 'Porsche', model: 'Boxter', price: 72000 },
];
}
#8. Code cho app template
app/app.component.html
<ag-grid-angular style="width: 700px; height: 500px;" class="ag-theme-balham" [rowData]="rowData" [columnDefs]="columnDefs" ></ag-grid-angular>
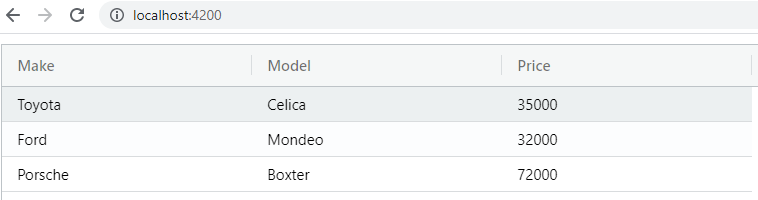
#9. Kết quả
Tải lại trang, ta được kết quả như mong đợi