Chúng ta sẽ tìm hiểu về Client-side và Server-side Row Model trong Ag-grid.
Client-side Row Model
Một trong những Row Model dễ sử dụng nhất là Client Side Row Model, Row model này sẽ lấy tất cả dữ liệu để hiển thị ra view, kèm theo đó là các tính năng rất hữu dụng:
- Filtering
- Sorting
- Grouping
- Aggregation
- Pivoting
Client Side Row Model là row model mặc định trong Ag-grid và được sử dụng hầu hết trong các trường hợp và chịu trách nhiệm hiển thị các rows trong grid. Cấu trúc dữ liệu của nó khá phức tạp, biểu diễn dữ liệu dưới nhiều trạng thái (state) khác nhau:
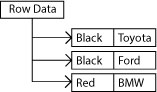
State 1: Row Data

Dữ liệu được cung cấp bởi application. Grid không bao giờ chỉnh sửa cấu trúc của các data này mà đơn thuần chỉ lấy ra các rowData items của nó
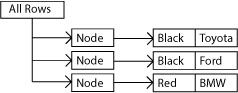
State 2: All Rows

allRows gần giống với rowData ngoại trừ việc nó sẽ tạo ra một Array mới chứa các row nodes, mỗi node sẽ trỏ chính xác đến data item. Độ dài của allRows array giống với rowData array.
State 3: Rows After Group

Đúng như tên gọi, rowsAfterGroup sẽ lấy allRows và group lại data nếu cần, trong trường hợp không có group nào, rowsAfterGroup sẽ trở thành giống như allRows. hình bên đây chỉ ra việc grouping các màu lại với nhau, tạo ra 2 group
API: Khác với các state khác, để sử dụng được state này thì chúng ta sẽ phải gọi đến api.forEachNode()
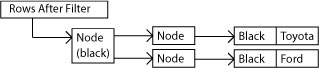
State 4: Rows After Filter

rowsAfterFilter sẽ đi sâu vào rowsAfterGroup để filter data. Vd ở dưới chỉ ra filter màu đen (bằng việc loại bỏ nhóm red)
API: Sử dụng api.forEachNodeAfterFilter() để dùng state này
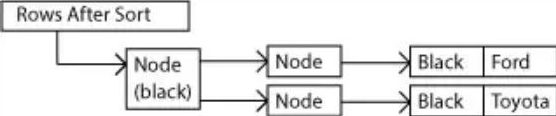
State 5: Rows After Sort

rowsAfterSort sẽ đi sâu vào rowsAfterFilter để sort data
API: sử dụng api.forEachNodeAfterFilterAndSort() để dùng state này.
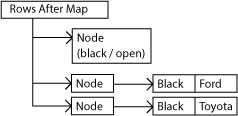
State 6: Rows After Map
rowsAfterMap maps data thành những dạng theo ý muốn ở bên trong grid, vd như các node đang open và close


API: sử dụng api.getModel() sau đó model.getVirtualRowCount() và getVirtualRow() để lấy ra các nodes.
Refresh Client-Side Model
Nếu bạn muốn làm mới Client-Side Row Model, hãy gọi api.refreshClientSideRowModel(startingStage), ở đó startingStage có thể là một trong các giai đoạn trên, tức là:
- group
- filter
- pivot
- aggregate
- sort
- map
Bởi vì mỗi giai đoạn phụ thuộc vào giai đoạn trước đó, làm mới bất kỳ giai đoạn cụ thể nào có nghĩa là giai đoạn đó thực hiện và sau đó tất cả các giai đoạn sau nó cũng sẽ thực hiện lại. Ví dụ nếu bạn gọi api.refreshClientSideRowModel('filter') nó sẽ thực hiện các giai đoạn Filter, Pivot, Aggregate, Sort and Map.
Server Side Data
Tùy thuộc vào những gì chúng ta cần, Grid có thể config theo các row models khác nhau. Các row models khác nhau theo cách mà data được load, chúng ta có thể load ra toàn bộ data và để tất cả cho Grid xử lý như Client-side Row Model, hoặc có thể giữ lại phần lớn data trên server và dùng lazy-load để xử lý data còn lại đang hiển thị phía user (Infinite, Viewport và Server-side Row Model)
Dưới đây là tổng hợp sự khác nhau giữa các row models:
| Row Model | Description |
| Client-side | Là row model mặc định, Grid sẽ load tất cả data trong 1 lần request, sau đó thực hiện việc filter, sort, group, pivoting và aggregation |
| Infinite | Hiển thị dữ liệu cho user và load thêm data tương ứng với mỗi lần scrolls down, thường được sử dụng trong trường hợp số lượng lớn data |
| Server-side | Được xây dựng dựa trên Infinite, cho phép lazy-load khi user scroll down, nhưng thêm vào đó là nó cho phép lazy load cả các data đã được group lại với server-side grouping và aggregatión |
| Viewport | Grid sẽ thông báo cho server chính xác những data nào đang được hiển thị (row đầu tiên và cuối cùng) và server sẽ chỉ cung cấp data tương ứng với các rows đó. Viewport thường được sử dụng trong trường hợp chúng ta muốn server hiểu được chính xác user đang thấy những gì, nó rất hữu dụng trong trường hợp update lượng lớn data-streams khi server chỉ cần update các user tương tác với các row mong muốn. |
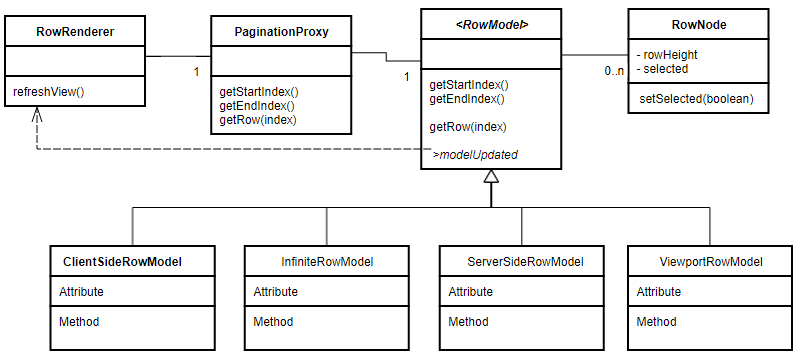
Grid cũng hoạt động dựa trên mô hình MVC, mỗi data items được gói gọn vào trong các Row node và được lưu trữ ở Row model. Cơ chế rendering của Grid được gọi là Row Renderer và chúng đóng vai trò quan sát sự thay đổi của các row models và cập nhật DOM tương ứng.
Dưới đây là sơ đồ đơn giản của mối quan hệ giữa các class chính liên quan đến row model

Luồng hoạt động của sơ đồ có thể tóm tắt lại như sau:
- Grid chỉ có duy nhất một
RowRendererinstance. RowRenderer bao gồm các liên kết đến PaginationProxy để đảm bảo việc render 1 row tại từng thời điểm. - Grid chỉ có duy nhất một
PaginationProxyinstance. PaginationProxy sẽ không làm gì nếu phân trang không được kích hoạt và chỉ chuyển tiếp tất cả requests đến row model hoặc thực hiện phân trang nếu phân trang được kích hoạt.PaginationProxychỉ có duy nhất 1RowModelinstance. - Chúng ta có thể config Grid để sử dụng bất cứ row model nào có sẵn. Một
RowModelbao gồm list của cácRowNodeshoặcDataSourcecó thể lazy-load được cácRowNodes - Một
RowNodecó một liên kết đến mộtRowData item(được cung cấp bởi client application). RowNodes có thông tin trạng thái về row item, vd như khi nào nó được select hoặc chiều dài.. - Khi có sự thay đổi về state trong
RowNodes,RowModelsẽ gọi đếnmodelUpdated eventđể refreshRowRenderer, chẳng hạn như khi data được sort, filter, group…
Tham khảo
Theo Angular Grid: Client-Side Data và Angular Grid: Row Models
