Lý thuyết cần xem qua
Column Definitions là gì?
- Mỗi column trong grid được xác định bằng Column Definition (ColDef).
- Các column được sắp xếp trong grid theo thứ tự Column Definition trong Grid Option.
- Các property dùng cho column definitions, xem thêm tại đây
Column Types là gì?
Để tránh việc trùng lặp trong việc viết các Column Definition, chúng ta có những thứ sau đây:
- defaultColDef: chứa các property mà tất cả các column sẽ kế thừa
- defaultColGroupDef: chứa các property mà tất cả các column group sẽ kế thừa
- columnTypes: chứa các property mà các column definition có thể kế thừa
defaultColDef và columnTypes sử dụng được các property mà dùng cho column definitions
columnTypes chỉ làm việc với Column, không làm việc với Column Group.
gridReady là gì ?
Trong ví dụ dưới, chúng ta sẽ bắt gặp dòng code (gridReady)="onGridReady($event)". Vậy (gridReady) là gì?
gridReady là một event của ag-grid-angular component, event này được trigger khi khởi tạo grid, event này sẽ emit một object (ở đây là $event). Object này có chứa các method và các giá trị về ag-grid, cho phép chúng ta truy cập tới dữ liệu của grid hoặc tùy chỉnh lại grid.
Như vậy, hoặc sử dụng sự kiện (gridReady) hoặc sử dụng @ViewChild để có được truy cập dữ liệu trên grid.
Xét một ví dụ cụ thể
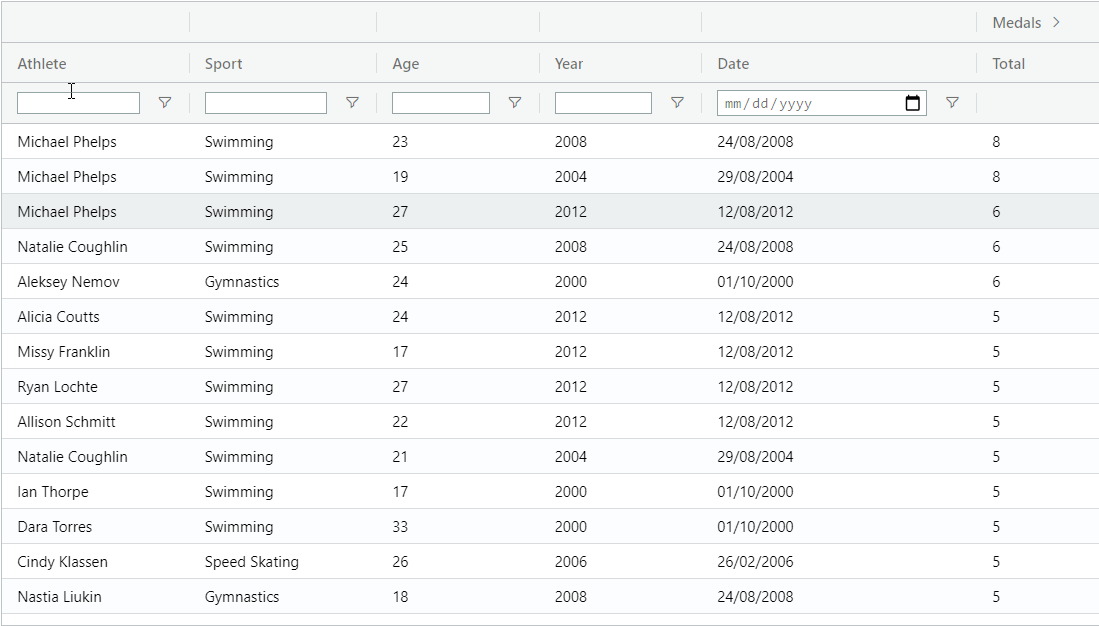
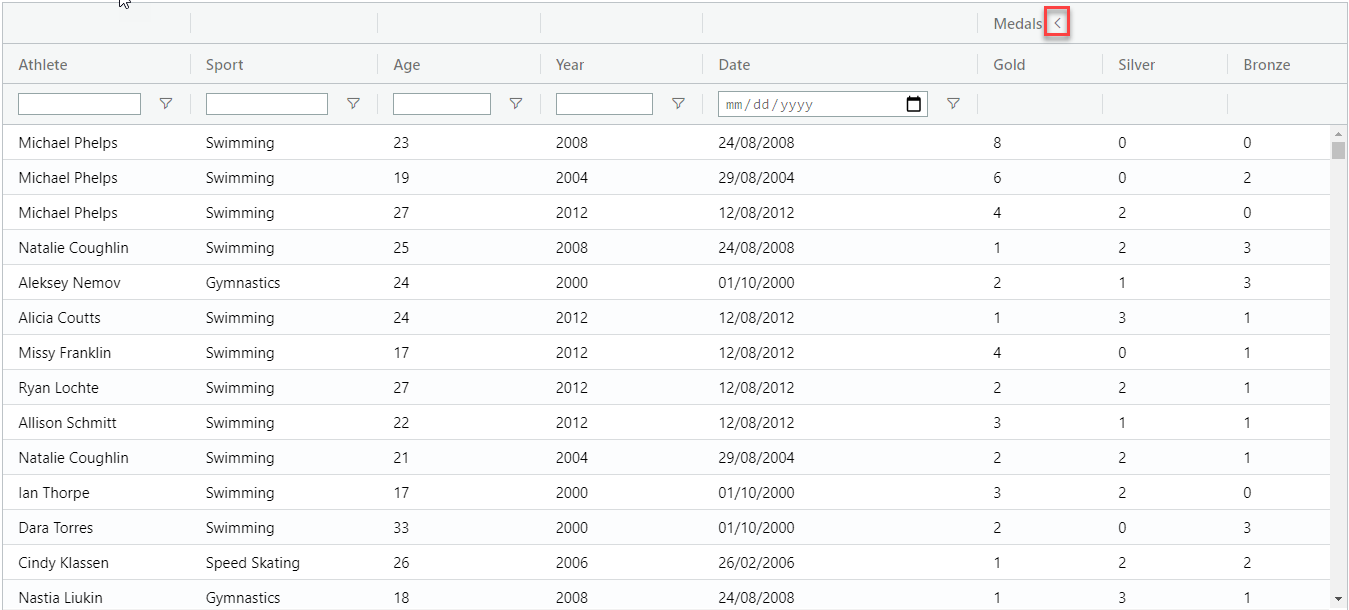
Ví dụ chúng ta cần tạo một Grid có hình dạng như sau:

#1. Khởi tạo dự án
Khởi tạo dự án và cài đặt cơ bản:
- #1. Khởi tạo dự án
- #2. Thêm AG Grid vào dự án
- #3. Thêm package AG Grid vào package.json
- #4. Thêm AG Grid Angular module vào app module
- #5. Đưa style của ag-grid vào ứng dụng
- #6. Cài đặt HttpClient Angular
Nếu bạn chưa biết cách làm phần trên thì xem bài Angular Grid- Bắt đầu với AG Grid này.
#2. Cài đặt Column Types
src\app\app.component.ts
defaultColDef = {
width: 150,
editable: true,
filter: 'agTextColumnFilter',
floatingFilter: true,
resizable: true,
};
defaultColGroupDef = { marryChildren: true };
columnTypes = {
numberColumn: { width: 130, filter: 'agNumberColumnFilter' },
medalColumn: { width: 100, columnGroupShow: 'open', filter: false },
nonEditableColumn: { editable: false },
dateColumn: {
filter: 'agDateColumnFilter',
filterParams: {
comparator: function (filterLocalDateAtMidnight: any, cellValue: string) {
var dateParts = cellValue.split('/');
var day = Number(dateParts[0]);
var month = Number(dateParts[1]) - 1;
var year = Number(dateParts[2]);
var cellDate = new Date(year, month, day);
if (cellDate < filterLocalDateAtMidnight) { return -1;
} else if (cellDate > filterLocalDateAtMidnight) { return 1;
} else { return 0; }
},
},
},
};
#3. Cài đặt Column Definitions
src\app\app.component.ts
columnDefs = [
{ headerName: 'Athlete', field: 'athlete'},
{ headerName: 'Sport', field: 'sport' },
{ headerName: 'Age', field: 'age', type: 'numberColumn' },
{ headerName: 'Year', field: 'year', type: 'numberColumn' },
{ headerName: 'Date', field: 'date', type: ['dateColumn', 'nonEditableColumn'], width: 220 },
{ headerName: 'Medals', groupId: 'medalsGroup',
children: [
{ headerName: 'Gold', field: 'gold', type: 'medalColumn' },
{ headerName: 'Silver', field: 'silver', type: 'medalColumn' },
{ headerName: 'Bronze', field: 'bronze', type: 'medalColumn' },
{ headerName: 'Total', field: 'total', type: 'medalColumn', columnGroupShow: 'closed' },
],
},
];
#4. Đưa ag-grid vào ứng dụng
Đưa ag-grid vào ứng dụng, áp dụng cài đặt đã tạo, thêm vào template– src\app\app.component.html
<div style="height: 100%; box-sizing: border-box;">
<ag-grid-angular
#agGrid
style="width: 100%; height: 500px;"
class="ag-theme-balham"
[columnDefs]="columnDefs"
[defaultColDef]="defaultColDef"
[defaultColGroupDef]="defaultColGroupDef"
[columnTypes]="columnTypes"
[rowData]="rowData"
(gridReady)="onGridReady($event)"
></ag-grid-angular>
</div>
“(gridReady) là một event, event này được trigger khi khi khởi tạo grid, event này sẽ emit một object. Object này ($event) có chứa các method và các giá trị về ag-grid, cho phép chúng ta truy cập tới dữ liệu của grid hoặc tùy chỉnh lại grid.”
#5. Code xử lý sự kiện gridReady
Sự kiện xảy ra ngay sau khi grid được khởi tạo- src\app\app.component.ts
gridApi: any;
gridColumnApi: any;
rowData: any;
onGridReady(params: any) {
//Khởi tạo các object cho việc truy cập tới grid
this.gridApi = params.api;
this.gridColumnApi = params.columnApi;
//Tải dữ liệu từ remote, hiển thị lên grid
this.http
.get('https://www.ag-grid.com/example-assets/olympic-winners.json')
.subscribe((data) => {
this.rowData = data;
});
}
#6. Dữ liệu grid hiện thị
Tới đây chắc chúng ta cũng muốn biết dữ liệu từ xa có hình dạng như thế nào. Dưới đây là một phần của nó.
[
{
"athlete": "Michael Phelps",
"age": 23,
"country": "United States",
"year": 2008,
"date": "24/08/2008",
"sport": "Swimming",
"gold": 8,
"silver": 0,
"bronze": 0,
"total": 8
},
{
"athlete": "Michael Phelps",
"age": 19,
"country": "United States",
"year": 2004,
"date": "29/08/2004",
"sport": "Swimming",
"gold": 6,
"silver": 0,
"bronze": 2,
"total": 8
}
]
#7. Xem kết quả
Tải lại trang, ta được kết quả như mong đợi… Thế là xong!

Tham khảo
Theo Angular Grid: Column Definitions
Tải source-code về tại đây
