Giới Thiệu
NgRx là 1 framework được xây dựng để phát triển “Reactive Applications” trong ứng dụng Angular. Về cơ bản NgRx cung cấp cho chúng ta các tác vụ như state management, isolation of side effects, entity collection management…
Chúng ta cần nắm vững kiển thức về RxJs – Observable khi sử dụng NgRx
Cách Hoạt Động
NgRx bao gồm 4 thành phần chính:
- Store – nơi chứa các State.
- Action – thể hiện các hành động, thao tác khi muốn thay đổi State.
- Reducer – thực việc chuyển đổi State từ trạng thái này sang trạng thái khác.
- Selector – thể hiện vùng chọn của các State được lưu trữ trong Store.
Đó là 4 thành phần chính của NgRx và còn thêm nhiều các khái niệm khác như Effects, Adapter…
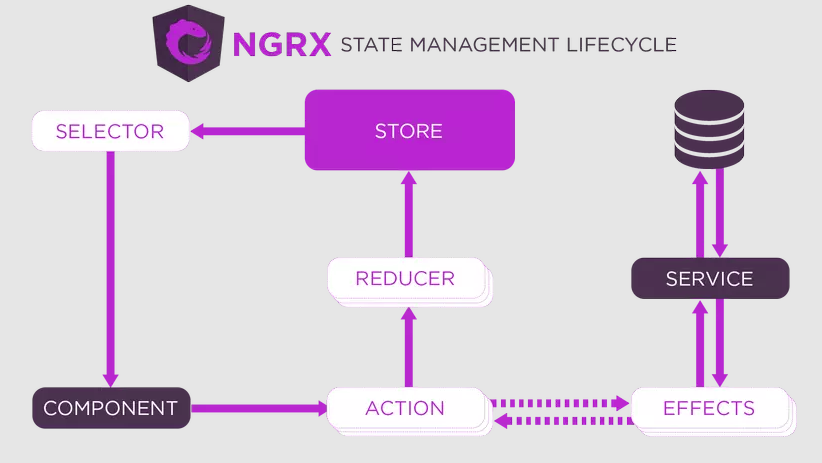
Diagram

Giả sử điểm bắt đầu là Components và kết thúc là Store và từ Component chúng ta muốn lấy ra State trong Store thì các bước hoạt động của nó sẽ như sau:
- Từ Component chúng ta tương tác với Reducer thông qua Action
- Từ Action, Reducer sẽ làm 1 công việc tương ứng với Action đó
- Từ Reducer, State sẽ được đẩy vào Store
- Từ Store, Component muốn lấy ra State thông qua Selector
Tư tưởng chính của việc sử dụng NgRx sẽ là có 1 Store chứa dữ liệu và Store này là duy nhất. Tất cả Component, Service trong ứng dụng sẽ dùng chung dữ liệu đó.
Cài Đặt
Cài đặt thông quan npm
npm install @ngrx/store --save
Sau đó chúng ta cập nhật lại app.module.ts
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppRoutingModule } from './app-routing.module';
import { AppComponent } from './app.component';
import { StoreModule } from '@ngrx/store';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
AppRoutingModule,
StoreModule.forRoot({})
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
Tới đây chúng ta đã tìm hiểu xong về NgRx.
